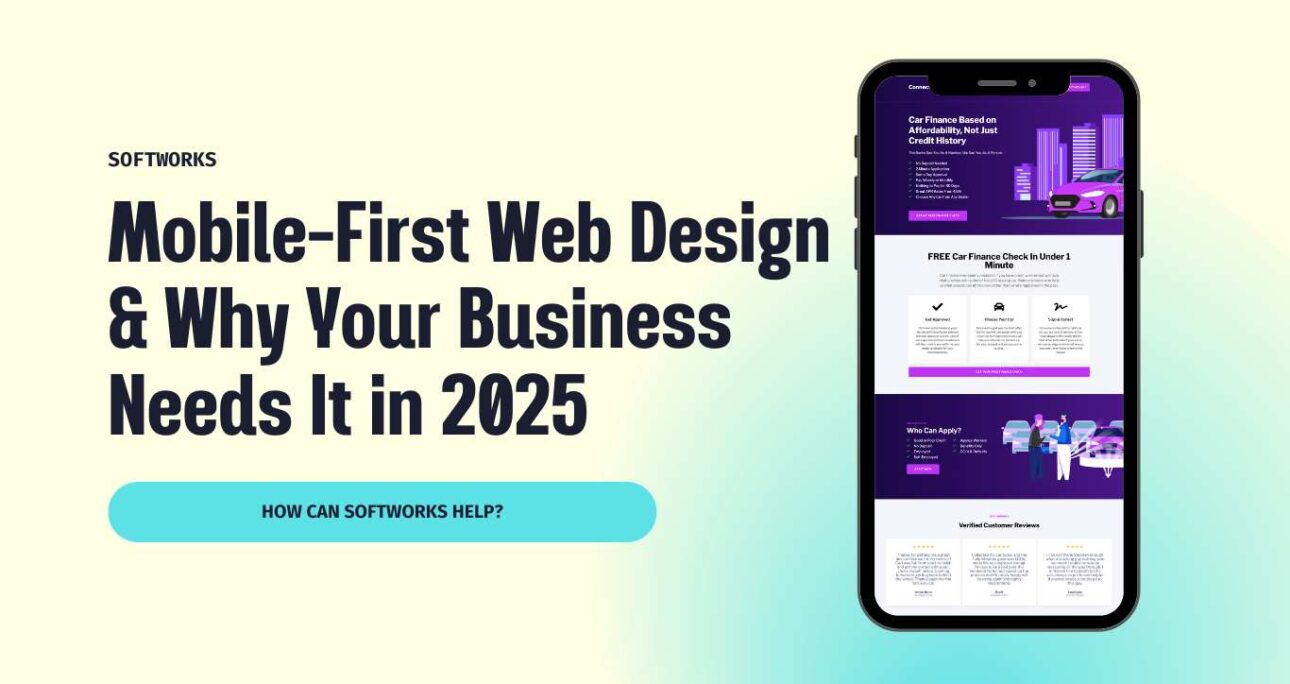
📌 Introduction: What is Mobile-First Web Design?
In today’s digital landscape, more than 60% of all internet traffic comes from mobile devices. If your website isn’t optimized for mobile users, you’re losing potential customers.
Mobile-first web design is a development approach where the website is designed for mobile devices first and then adapted for larger screens like desktops and tablets.
💡 Why Does It Matter? Google now follows a mobile-first indexing policy, meaning it ranks mobile-friendly websites higher in search results.
📌 In this guide, we’ll explore:
✔ What mobile-first web design is
✔ Why businesses need it
✔ How it impacts SEO & conversions
✔ Best practices to make your website mobile-friendly
📱 Why Mobile-First Web Design is Essential in 2025
✅ 1. Google Prioritizes Mobile-First Websites
Since March 2021, Google has fully switched to mobile-first indexing. This means:
🚀 If your website isn’t mobile-friendly, your rankings will drop.
Key Ranking Factors for Mobile SEO:
✔ Responsive design (adapts to different screens)
✔ Fast loading speed (under 3 seconds)
✔ Mobile-friendly navigation (easy to use on small screens)
✔ No intrusive pop-ups (Google penalizes them)
💡 Softworks Tip: Use Google’s Mobile-Friendly Test to check if your site meets mobile-first criteria.
✅ 2. Mobile Users Expect a Smooth Experience
🔹 57% of users won’t recommend a business with a poorly designed mobile site.
🔹 80% of internet users own a smartphone and expect seamless browsing.
Common Issues on Non-Mobile Sites:
❌ Hard-to-read text & tiny buttons
❌ Slow-loading pages
❌ Broken layouts on mobile screens
❌ Difficult navigation & zooming
📌 A mobile-first website ensures:
✔ Easy readability & intuitive design
✔ Faster interactions & better user engagement
✔ Higher retention & lower bounce rates
✅ 3. Mobile-Optimized Websites Convert More Customers
💰 74% of mobile users are more likely to return to a mobile-friendly website.
A mobile-first site makes it easier for customers to take action (buy, sign up, contact).
🔹 Mobile-Optimized Checkout = More Sales
✔ 67% of users will abandon a cart if the checkout is complicated on mobile.
🔹 Mobile-Friendly Call-to-Action (CTA) = Higher Conversions
✔ Clickable phone numbers, chat buttons & easy forms increase engagement.
💡 Softworks Tip: Use shorter forms, larger buttons, and one-click checkout options for better mobile conversions.
💡 Best Practices for Mobile-First Web Design
Want a mobile-friendly website that ranks higher and converts better? Follow these best practices:
📌 1. Use a Responsive Web Design
✅ Your website should automatically adjust to different screen sizes.
✅ Google recommends responsive design over separate mobile sites.
💡 How? Use CSS media queries & flexible grid layouts.
📌 2. Optimize for Fast Loading Speed
🚀 53% of users leave a website if it takes more than 3 seconds to load.
✔ Compress images & use next-gen formats (WebP)
✔ Minimize JavaScript & CSS to speed up loading
✔ Enable lazy loading for images & videos
✔ Use a content delivery network (CDN)
💡 Softworks Tip: Test your website speed using Google PageSpeed Insights.
📌 3. Simplify Navigation & User Experience
🔹 Mobile users scroll more than they click—keep navigation simple.
✅ Use a sticky menu for easy access
✅ Limit menu options to essential pages
✅ Make buttons large enough for tapping (min. 48px height)
✅ Enable autofill for forms
💡 Softworks Tip: Test your website with real mobile users to find usability issues.
📌 4. Optimize for Mobile SEO
Google prioritizes mobile-friendly, SEO-optimized websites.
✔ Use short, descriptive URLs
✔ Write concise meta titles & descriptions
✔ Use structured data (schema markup)
✔ Avoid intrusive pop-ups
💡 Softworks Tip: Check your site’s mobile SEO score using Google Search Console.
📌 5. Prioritize Mobile-Friendly Content
📝 Content should be easy to read & scan on mobile.
✅ Use short paragraphs (2-3 lines max)
✅ Add bullet points & subheadings
✅ Use high-quality images optimized for mobile
💡 Softworks Tip: Use font sizes of at least 16px for readability.
💼 How Softworks Builds Mobile-First Websites
At Softworks, we design & develop high-performance, mobile-friendly websites that rank higher and convert better.
✔ Fully responsive designs (mobile-first approach)
✔ SEO-optimized for Google’s mobile-first indexing
✔ Fast loading speeds for better user experience
✔ Conversion-focused layouts for higher sales & leads
🚀 Need a mobile-friendly website? Let’s build one for you!
📩 Email: [email protected]
🌐 Website: getsoftworks.com
📞 Call: +91 94297 85533
📌 FAQs – Mobile-First Web Design
❓ What is mobile-first web design?
Mobile-first web design means designing a website for mobile users first, then scaling it for desktops.
❓ Why does Google prefer mobile-first indexing?
Google ranks mobile-friendly websites higher because most users browse the web on mobile devices.
❓ How can I check if my website is mobile-friendly?
Use Google’s Mobile-Friendly Test to see if your site meets mobile-first criteria.
❓ What’s the difference between responsive & mobile-first design?
Responsive design adapts to different screen sizes, while mobile-first design prioritizes mobile users first.
❓ How do I make my website mobile-friendly?
Ensure fast loading speed, easy navigation, large buttons, and SEO optimization for mobile users.
🚀 Get a Mobile-Optimized Website with Softworks!
📍 Softworks – Vadodara’s Leading Web Development Company
🌐 Visit: getsoftworks.com
📩 Email: [email protected]
📞 Call: +91 94297 85533